
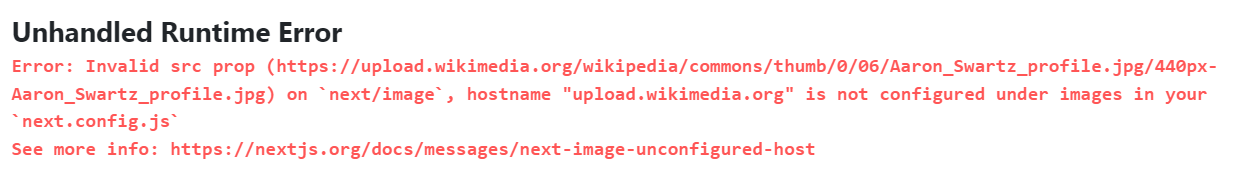
Image 를 사용시에 hostname 관련 이슈가 발생시 해결법은 next.config.js에 아래와 같이 도메인을 등록해주면 된다.
module.exports = {
...
images: {
domains: ["cdn.pixabay.com"]
},
...
}
출처
https://velog.io/@broccoliindb/nextimage-hostname-error
next/image hostname error
hostnameImageImage 를 사용시에 hostname 관련 이슈가 발생시 해결법은 next.config.js에 해당 설정을 통해 아래와 같이 도메인을 등록해주면 된다. 아래 예는 github avatar 도메인과, 로컬테스트용 도메인인 l
velog.io
https://github.com/vercel/next.js/discussions/18311
next/image hostname error · Discussion #18311 · vercel/next.js
I get the following error using an image with an absolute url: Invalid src prop ({REDACTED URL}) on 'next/image', hostname is not configured under images in your 'next.config.js'. N...
github.com
https://nextjs.org/docs/messages/next-image-unconfigured-host
next-image-unconfigured-host | Next.js
next/image Un-configured Host On one of your pages that leverages the next/image component, you passed a src value that uses a hostname in the URL that isn't defined in the images.domains config in next.config.js. Add the hostname of your URL to the images
nextjs.org
'Development > React.js' 카테고리의 다른 글
| React에서 SVG 다루는 법 (0) | 2022.05.27 |
|---|---|
| Next에서의 에러 페이지 만들기 (0) | 2022.05.18 |
| Styled-Component 에서 active 제어 (0) | 2022.05.16 |
| 리엑트 폰트 버그 (0) | 2022.05.15 |
| next - font를 글로벌 처리할 때 문제점 (0) | 2022.05.15 |